Bienvenue dans ce guide simple et complet pour accélérer son site WordPress gratuitement avec LiteSpeed Cache ! Que vous utilisiez ou non un hébergeur qui propose LiteSpeed Cache, ce guide va vous permettre dans tous les cas d’améliorer la vitesse de chargement de votre site WordPress avec le plugin LiteSpeed Cache.
Pour toutes nos optimisations : mise en place du cache, utilisation d’un CDN, minification du code, optimisation des images en WebP nous allons utiliser une même et unique extension ce qui permet de limiter le nombre de plugins sur votre site WordPress. Nous avons eu l’occasion de tester plusieurs plugins de cache et c’est avec LiteSpeed cache que nous avons les meilleurs résultats (parmi les extensions gratuites). En plus d’être gratuite, cette extension regroupe tout au même endroit, à la place d’avoir :
- Une extension pour optimiser le HTML, le CSS et le JS
- Une extension pour la mise en cache
- Une extension pour servir vos images en WebP
- Une extension pour nettoyer votre base de données
Vous aurez seulement une unique extension !
Faire le point
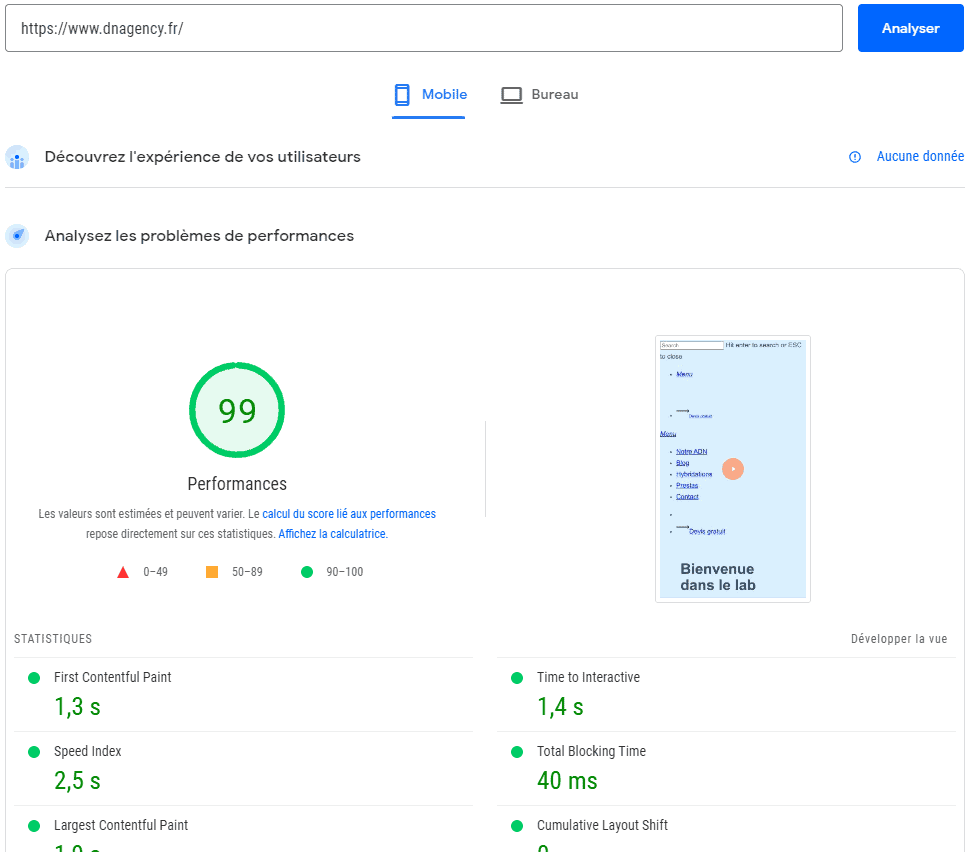
Avant de commencer, il est important d’avoir un point de référence pour pouvoir comparer la vitesse de votre site avant et après l’optimisation. Pour cela, de nombreux outils existent, voici les plus connus :
Testez votre site et gardez l’onglet ouvert, vous pouvez aussi faire une capture d’écran de votre score ainsi que des éléments à améliorer. Il faudra ensuite ajouter et activer l’extension LiteSpeed Cache.

Les réglages généraux
Depuis le menu LiteSpeed Cache > Général sous Clé de domaine, il faudra cliquer sur le bouton Demander la clé du domaine. Cette manipulation va permettre de faire le lien entre le plugin et le site QUIC.cloud qui va nous permettre de générer les images au format WebP. Une fois que la demande est envoyée, il faudra attendre 2-3 minutes puis actualiser la page pour que la clé de domaine apparaisse.
Une fois que la clé de domaine est apparue, vous pourrez cliquer sur le bouton Lier à QUIC.cloud. Vous devrez alors créer un compte QUIC.cloud, pour cela il faudra renseigner une adresse mail, un mot de passe et activer votre compte via l’email de confirmation.
Optimiser les images avec LiteSpeed Cache et le WebP
Optimiser ses images est une des premières choses à faire pour augmenter drastiquement le temps de chargement de votre site internet. LiteSpeed Cache intègre une fonctionnalité pour servir à vos visiteurs des images au format Webp tout en conservant dans votre bibliothèque les images dans leur format original.
Le format WebP est un format d’image créé par Google et permet de remplacer vos images dans des formats classiques JPG, PNG, GIF, TIFF par le format WebP. Ce format permet de conserver une bonne qualité d’image tout en réduisant considérablement leur taille.

Depuis le menu LiteSpeed Cache > Optimsation d’image > Onglet Réglages d’optimisation des images vous pourrez gérer les différentes options d’optimisation des images sur votre site WordPress, voici nos recommandations :
- Auto Request Cron : Inactif Demande automatiquement l’optimisation des images sur votre site via une tâche cron.
- Cron de traduction automatique : Actif Désactiver cela stoppera la tâche cron responsable de la récupération des images optimisées à partir du serveur d’images QUIC.cloud.
- Optimiser les images originales : Actif Optimiser les images et enregistrer les sauvegardes des originaux dans le même dossier.
- Supprimer les sauvegardes d’originales : Inactif Attention, cette option peut supprimer vos fichiers originaux c’est pourquoi nous conseiller de la garder inactive.
- Optimisation sans perte : libre à vous de choisir ce que vous préférez, vous pouvez choisir de conserver la qualité originale de vos images et de seulement les convertir en WebP ou vous pouvez décider de réduire leur qualité pour avoir des chargements un peu plus rapides.
- Conserver les données EXIF/XMP : Inactif Vos images contiennent des données qui ne sont pas forcément utiles pour le web (copyright, GPS, commentaires, mots clés…), retirer ces informations lors de l’optimisation des fichiers va permettre de réduire la taille des fichiers optimisés.
- Créer les versions WebP : Actif Permet de demander les versions WebP des images originales lors de l’optimisation.
- Remplacement de l’image WebP : Actif Cette option permet tout simplement de remplacer les images sur votre site par leur version en WebP.
- WebP pour srcset extra : Actif.
- Contrôle de la qualité des images WordPress : par défaut 82 Vous pouvez réduire la qualité des images afin de réduire encore un peu plus leur taille, mais l’option par défaut convient à la plupart des sites.
Une fois que toutes ces options sont mises en place, vous pourrez vous rendre dans l’onglet Résumé d’optimisation des images et cliquer sur le bouton Envoyer une requête d’optimisation pour lancer le processus d’optimisation des images. Seulement 200 images peuvent être demandées à la fois, il faudra donc revenir sur cette page toutes les 200 images et relancer le processus pour 200 autres images en cliquant sur le bouton Envoyer une requête d’optimisation.
Optimiser le code avec LiteSpeed Cache
Dans le menu LiteSpeed Cache > Page Optimization, vous retrouverez Plusieurs onglets :
- Onglet Réglages CSS
- Onglet Réglages JS
- Onglet Réglages HTML
- Onglet Réglages des médias
Attention, ces options peuvent causer des problèmes d’affichage sur votre site internet. C’est pourquoi nous vous conseillons de réaliser une sauvegarde de votre site en utilisant Updraft Plus par exemple. L’idée est d’activer un maximum d’options dans chaque onglet tout en conservant un site fonctionnel. Nous vous conseillons de travailler par onglet, de cocher l’ensemble des options et d’aller voir votre site. Il faudra alors veiller à purger totalement le cache. Voici les options de notre site DNAgency.fr :
Réglages CSS

Si des problèmes d’affichage interviennent, il faudra désactiver les options de l’onglet une par une.
Réglages JS

Réglages HTML

Réglages des médias
Nous conseillons encore une fois d’activer le maximum d’options, l’option qui aura le plus d’impact sera le Lazy Load qui est appelé Chargement différé des images dans LiteSpeed Cache. Cette option est aussi disponible en bas de page pour les iframes.
La mise en cache
Dans cette partie, vous pourrez gérer la mise en cache de votre site WordPress. La mise en cache des pages de votre site internet permet d’afficher une sauvegarde de la page web à l’internaute sans attendre la réponse du serveur et donc d’afficher les pages déjà visitées par vos visiteurs très rapidement. Au lieu de passer par le serveur pour récupérer le contenu des pages, les pages seront chargées depuis des fichiers temporaires stockés sur l’ordinateur de l’internaute.
Réglages CDN
LiteSpeed permet de configurer un CDN. Vous pouvez utiliser le service QUIC.cloud proposé par le plugin ou renseigner les informations de votre CDN personnel grâce au CDN Mapping.
Il est aussi possible de configurer votre compte Cloudflare et ainsi de pouvoir gérer le cache depuis l’interface du plugin LiteSpeed.
Optimiser la base de données avec LiteSpeed Cache
Vous pouvez optimiser votre base de données avec LiteSpeed Cache. Attention, plusieurs options existent :
- Supprimer les révisions d’articles : les versions antérieures de vos articles seront définitivement supprimées
- Supprimer les brouillons automatiques
- Supprimer les articles à la corbeille
- Supprimer les commentaires indésirables / les commentaires mis à la corbeille
- Supprimer les transients
- Optimiser les tables
Si vous sélectionnez Tout nettoyer, tous les éléments ci-dessus seront optimisés.
Félicitations, votre site est maintenant optimisé et est rapide comme une fusée ! Si vous avez du mal pour configurer cette extension, n’hésitez pas à utiliser l’espace commentaire ! Si vous souhaitez obtenir notre fichier de configuration pour l’importer sur votre site n’hésitez pas à nous le demander depuis la section commentaires ou sur notre page Instagram !